Wireframes
A wireframe is a skeleton version of a website that depicts navigational concepts and page content. It acts like a functional prototype of the final website without the graphics. A wireframe often has only sketchy text content done with pencil, or simple boxes and text. It is often accompanied by a Site Map. It doesn’t take into account visual design (look and feel) but does address broad strokes of page layout including content and priorities.
Who needs a wireframe?
Anyone who can afford one. It’s a valuable process as it reveals design. It’s a proactive tactic revealing potential attrition, poor communication or other stumbling blocks. Wireframes are optional yet highly recommended, especially custom sites.
How many do I need?
A single wireframe is needed for a small business web site of approximately 5-10 pages. It is usually the home page. Most often , pages are based off of the home page so only one is needed.
Larger sites may require several wireframes.
What is the process?
The sketch part is easy… but figuring out what to sketch is more complex!
It takes several hours to create a wireframe through multiple points of communication with our clients including consultation and revisions. We ask questions, figure out your needs, and send you a pdf of your wireframe. We revise, if needed. We agree on how many revisions in advance (usually two rounds of revisions is sufficient).
Knowledge in planning, design, development and marketing are all used to create a wireframe. This is the framework of your website before we “paint the walls and add the furniture”.
How much does it cost?
$500 – 1100 and up, depending on needs.
Gosh, I’m still not sure. Is it worth it?
There’s a ton of information online. Seek it out to be sure. Here’s one article that discusses pros and cons. Website Wireframe: A Cost-Benefit Analysis. Here’s a Flickr site that’s shares hundreds of sample wireframes.
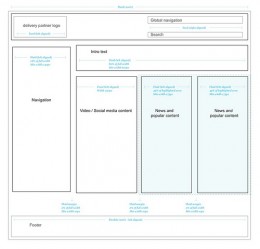
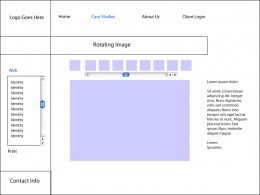
This is a Wireframe we did for RE/MAX:
Here’s a few other wireframe samples: